Check out part one first — where we walk through the setup of the Flask backend: Build a Simple LMS-Integrated Quiz App Using Python, React.js, and LTI 1.3 – Part 1
Part 2 – Flask and implementing LTI-related routes
Picking up where we left off in the app.py file in our project root directory
###############################################################
# LTI-related routes
###############################################################
@app.route('/login/', methods=['GET', 'POST'])
def login():
tool_conf = ToolConfJsonFile(get_lti_config_path())
launch_data_storage = get_launch_data_storage()
flask_request = FlaskRequest()
target_link_uri = flask_request.get_param('target_link_uri')
if not target_link_uri:
raise Exception('Missing "target_link_uri" param')
oidc_login = FlaskOIDCLogin(
flask_request,
tool_conf,
launch_data_storage=launch_data_storage
)
return oidc_login\
.enable_check_cookies()\
.redirect(target_link_uri)The above function contains some elements that we will see repeat in the following – such as the tool conf, FlaskRequest, and launch data storage. The login route is used to invoke an LTI 1.3 launch where you first receive a login initialization request and return to the platform. The request is handled by first creating a new OIDCLogin object. An exception is raised if an OIDC registration or redirect url doesn’t exist.
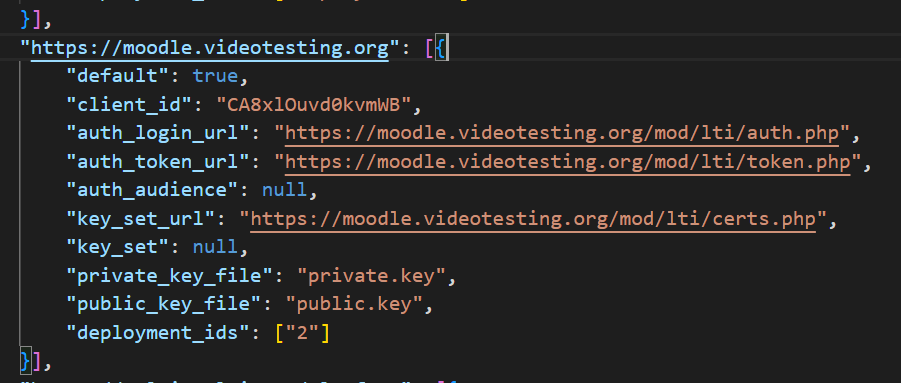
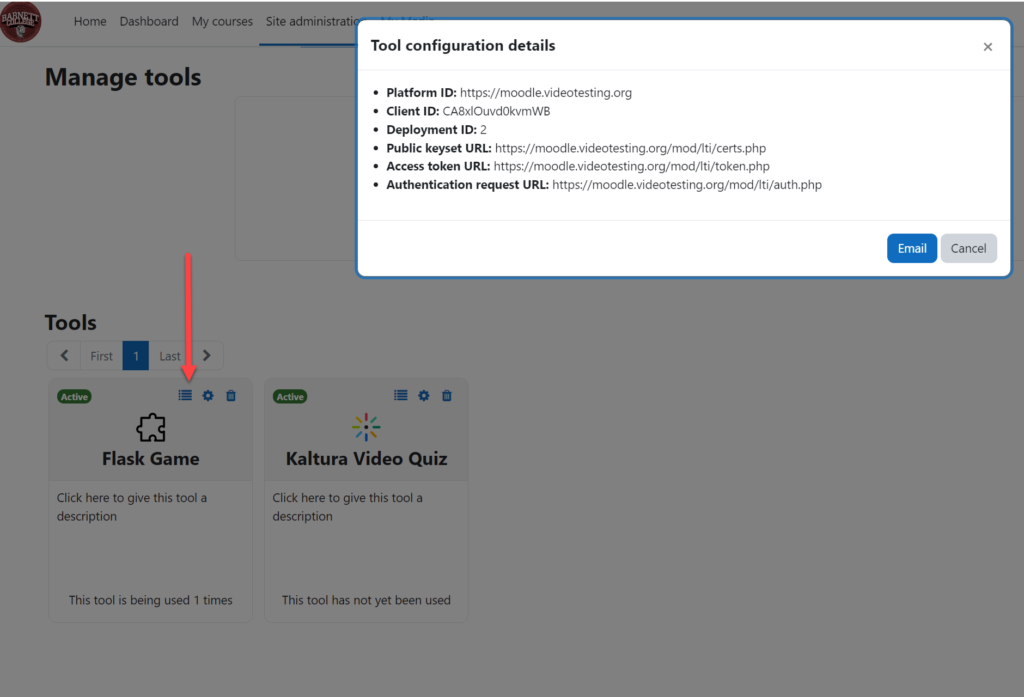
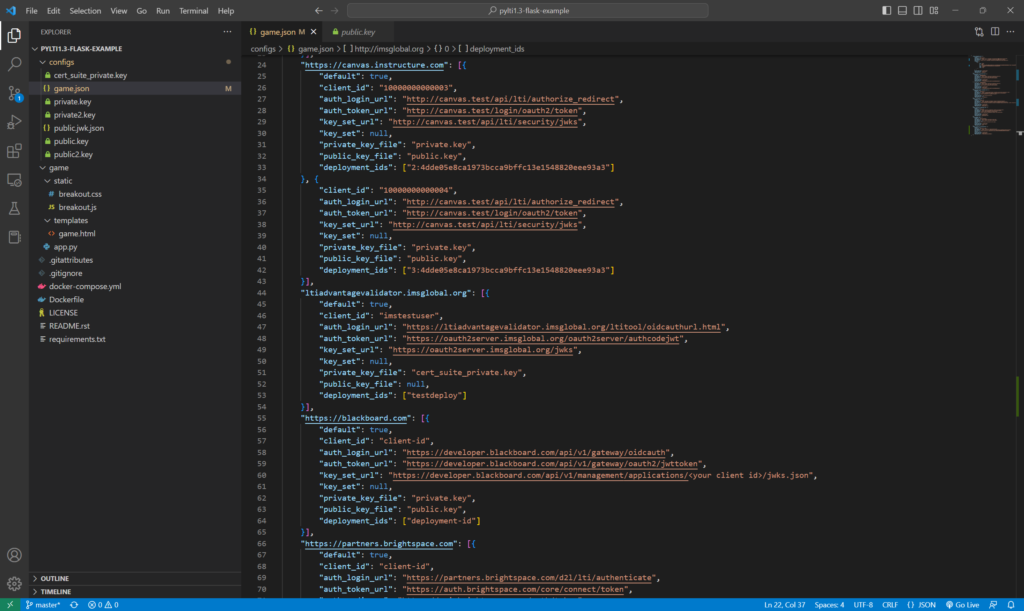
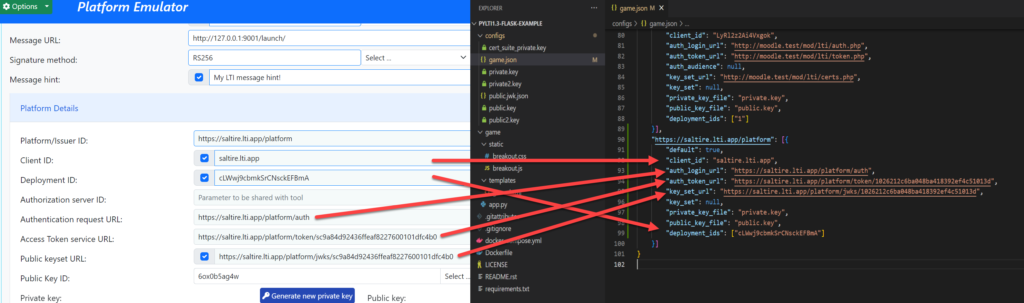
- Line 76 – ToolConfJsonFile() – receives location of the json config file defined in Step 1.
- Line 77 – get_launch_data_storage() – retrieves Flask Cache storage.
- Line 78 – Set up the session through a Flask request.
@app.route('/launch/', methods=['POST'])
def launch():
tool_conf = ToolConfJsonFile(get_lti_config_path())
request = FlaskRequest()
launch_data_storage = get_launch_data_storage()
message_launch = FlaskMessageLaunch(
request,
tool_conf,
launch_data_storage=launch_data_storage
)
message_launch_data = message_launch.get_launch_data()
#pprint.pprint(message_launch_data)
tpl_kwargs = {
'page_title': 'LTI 1.3 Flask App',
'is_deep_link_launch': message_launch.is_deep_link_launch(),
'launch_data': message_launch.get_launch_data(),
'launch_id': message_launch.get_launch_id(),
'curr_user_name': message_launch_data.get('name', ''),
}
return render_template('index.html', **tpl_kwargs)The launch route above is similar in set up as the login() function and performs an LTI message launch, following successful authorization.
The tpl_kwargs dictionary includes arguments that will be sent to the browser when rendering the Flask template page. Some of these aren’t necessarily used for this tutorial and will be ignored when launching the react quiz app. The unused keys in this project include deep link verification and passing in the current user name.
@app.route('/api/score/<launch_id>/<earned_score>/', methods=['POST'])
def score(launch_id, earned_score):
tool_conf = ToolConfJsonFile(get_lti_config_path())
flask_request = FlaskRequest()
launch_data_storage = get_launch_data_storage()
message_launch = FlaskMessageLaunch.from_cache(launch_id, flask_request, tool_conf,
launch_data_storage=launch_data_storage)
resource_link_id = message_launch.get_launch_data() \
.get('https://purl.imsglobal.org/spec/lti/claim/resource_link', {}).get('id')
if not message_launch.has_ags():
raise Forbidden("Don't have grades!")
sub = message_launch.get_launch_data().get('sub')
timestamp = datetime.datetime.utcnow().isoformat() + 'Z'
earned_score = int(earned_score)
grades = message_launch.get_ags()
sc = Grade()
sc.set_score_given(earned_score) \
.set_score_maximum(100) \
.set_timestamp(timestamp) \
.set_activity_progress('Completed') \
.set_grading_progress('FullyGraded') \
.set_user_id(sub)
sc_line_item = LineItem()
sc_line_item.set_tag('score') \
.set_score_maximum(100) \
.set_label('Score')
if resource_link_id:
sc_line_item.set_resource_id(resource_link_id)
result = grades.put_grade(sc, sc_line_item)
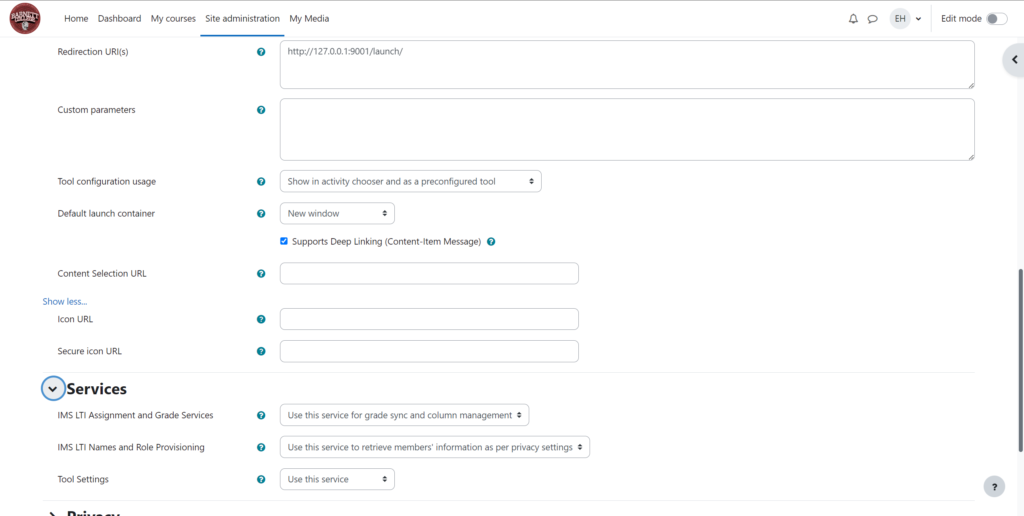
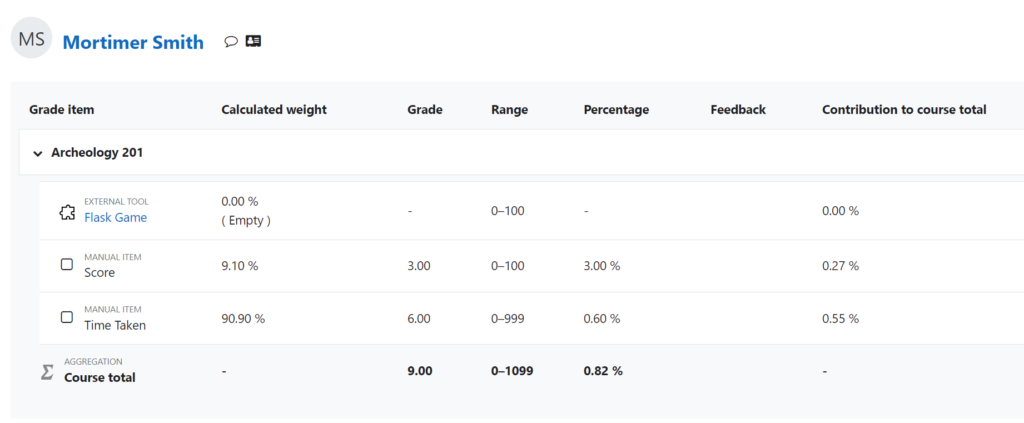
return jsonify({'success': True, 'result': result.get('body')})The above will POST the final grade to the platform (LMS) through the LTI Assignment and Grade Service (AGS). We’ll accomplish the following, assuming the user has the proper role and the assignment has been set up in the platform to accept the grade update:
- A check is performed for AGS availability and will send any errors back to the server log.
- The score passed to the API endpoint is pushed to the grade center (or gradebook) after setting up the column with the proper configuration and timestamp.
This final route is set up for exposing the public key for our tool:
@app.route('/jwks/', methods=['GET'])
def get_jwks():
tool_conf = ToolConfJsonFile(get_lti_config_path())
return jsonify({'keys': tool_conf.get_jwks()})
###############################################################
# End LTI-related routes
###############################################################In part 3, we will write our (very simple) Quiz front-end using React.js and Tailwind CSS.